
- Vector image inkscape vector engrave how to#
- Vector image inkscape vector engrave install#
- Vector image inkscape vector engrave update#
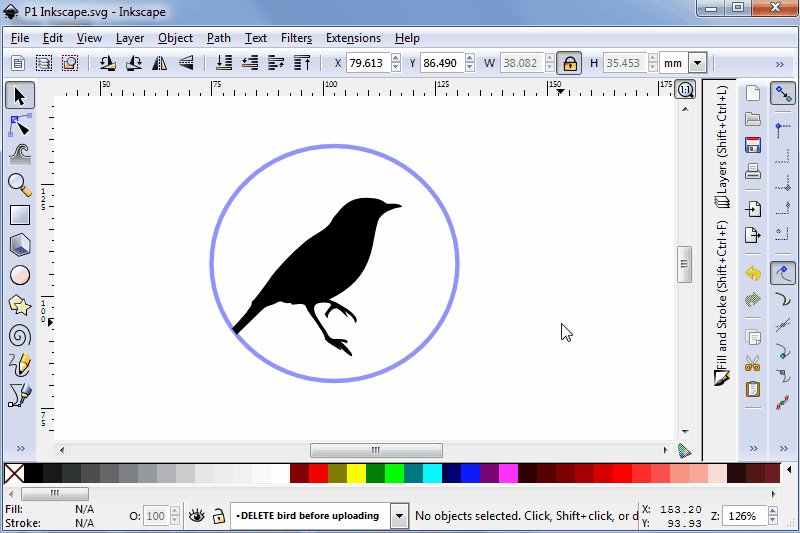
Click on the original image and press Delete. Grab the vector image and move to the side. Close the pane using the X button at the top (shows up in a tabbed interface on MacOS).ħ) The vector image you just created is now directly on top of the original image. The image should populate above the button.

Vector image inkscape vector engrave update#
Then select Update in the Trace Bitmap pane.

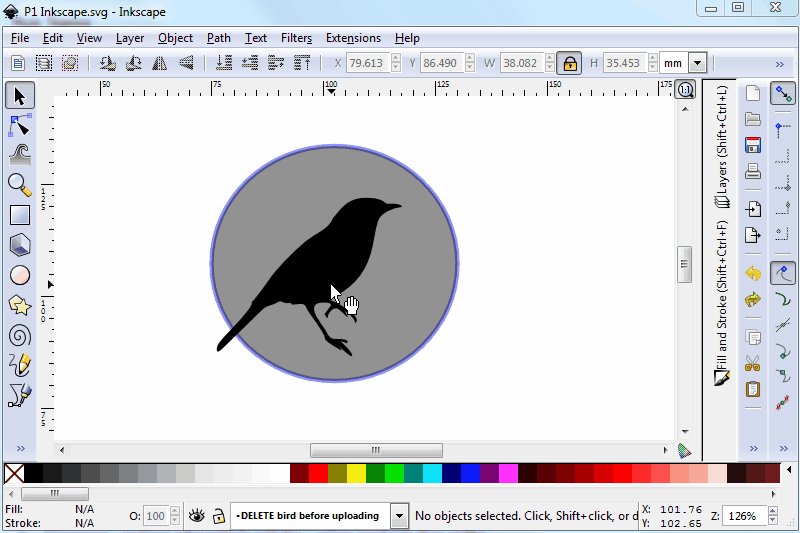
Then click Ok on the png bitmap image import dialog.Ħ) With the image selected (dashed line should show up around borders), select Trace Bitmap from the Path menu. The border on the canvas should disappear.ĥ) Select Import from the File menu and find the image you identified above (if asked for permissions to access a folder, click Accept). Scroll down on the Document Properties pane and uncheck Show page border on the left. On MacOS computers, select New Document to open a canvas.Ĥ) Select Document Properties from the File menu. When starting out, this should be a relatively simple image – see examples below.ģ) Open InkScape application. This will eventually be cut on the CNC Plasma Cutter.
Vector image inkscape vector engrave install#
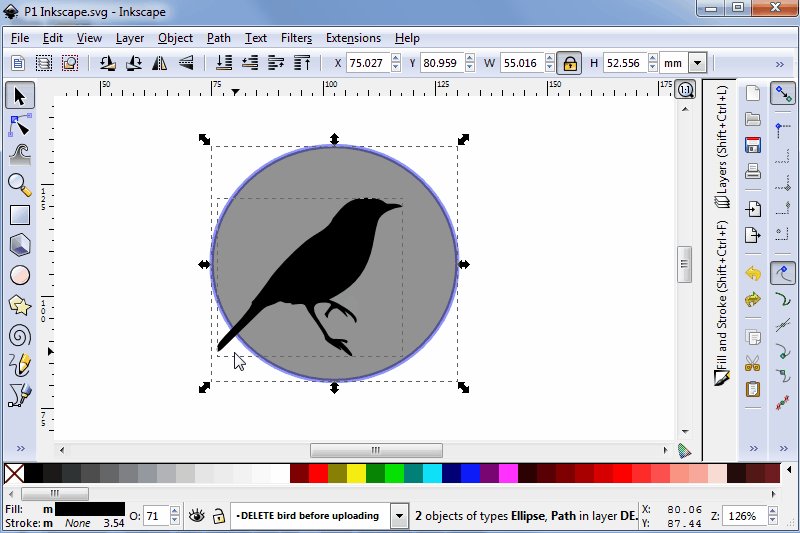
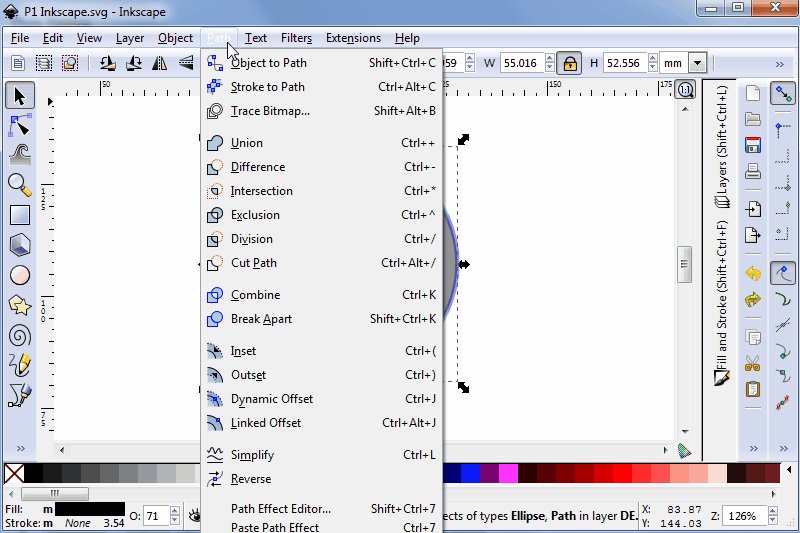
You can now happily use your vector files in your projects.1) Install required applications on your computerĢ) Locate and download a silhouette image of your choosing in JPEG or PNG format. You have successfully converted a JPEG or PNG image to a vector in Inkscape. Once you are happy with your entire vector design go to File > Save as then choose your preferred format. Here the image shows clear cut lines in Silhouette Studio. However, once saved as a SVG, the trace can be used as a cut file. You will not be able to ungroup the black and white design as it only has a single scan. As seen in the image below, when separated, we have seven individually scanned layers. When you ungroup a multiple scan image, you will most likely have quite a few layers. You can go to Object > Ungroup or right click > Ungroup. This will allow you to work on individual areas of the design and check everything was traced. Now that you have converted the PNG color image to a vector, you can ungroup it. Leave the rest of the settings as is.Ĭlick on OK then move the trace to the side so you can see the result. Make sure that the boxes are ticked for Smooth, Stack and Remove Background. We need to click on Multiple Scans and choose the Colors from the drop down menu. What if you want to trace a color image? If you applied the same Single Scan settings to a color image, it will trace as black and white. Each and every node can be edited as needed to change the design. With the design selected, click on the Edit paths by nodes tool on the left side. Reposition and resize the design as needed. You can also delete the original PNG image as it’s no longer needed. You can click on the “X” on the Trace Bitmap window to close it. You can click on the traced image and move it to the side to see the result. This is because the trace is placed on top of the original image. You may not see anything change on your image. Leave all other settings as is and click on OK. Remember to click Update to see the changes. You are welcome to experiment with the other options in the drop down menu. We are going to use Brightness Cutoff, which is automatically selected. This works best for images with a single color although you can use it with a color image.Įach time you make a change you will need to click on Update to view the changes. So we will be using the Single Scan option under Trace Bitmap. įor this example, our image is black and white. If you don’t see anything in the Preview window, click on Update. Now, the type of image that you are tracing will depend on the settings chosen. The Trace Bitmap window will open with a selection of settings. You can either go to Path > Trace bitmap or right click > Trace Bitmap. Once your file has been opened in Inkscape click on the image to select it. In order to create a vector, we need to trace the image first. Step 2 - Use Trace Bitmap on Single Color Leave all settings as is and click on OK.

In our case, we opened a PNG file so the window will show as png bitmap image import. If you open a JPEG file, the import window will be called jpeg bitmap image import. When opening either a JPEG or PNG file, a new window will open. Locate your folder with your images then select the one you want to convert to a vector.

Open Inkscape then go to the File menu at the top and click on Open. ĭuring this tutorial we will be using this mother's day SVG and a bee sticker PNG.
Vector image inkscape vector engrave how to#
If you are unsure how to do this, take a look at our guide on how to unzip a zip file on your PC. Ensure that your file has been downloaded and unzipped.


 0 kommentar(er)
0 kommentar(er)
